Create Interactive Images with ThingLink

ThingLink is a new service that allows users to add interactive annotations to images to provide viewers with more context. I thought I'd try the service out and guide you through the steps of creating an interactive image.
Registration is easy and free. You can connect an existing social account (Facebook or Twitter), or create a new account.
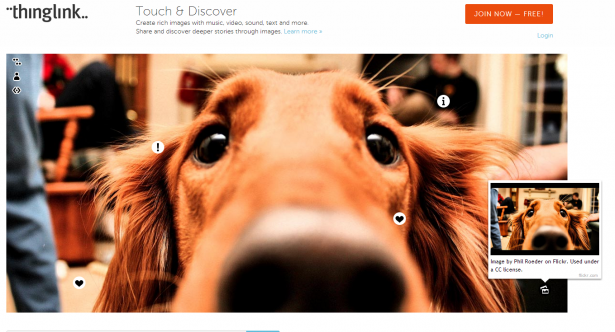
Once logged in, simply add or import an image to begin tagging. You can add text and links that provide more information for a viewer. For example, add a link to purchase a specific product in the photo, links to a website, Twitter handles, and more. ThingLink allows you to select various icons to associate with each tag -- a shopping cart to buy, a Twitter bird for a user -- making it easy to quickly and visually parse through the data provided.
Once you're done tagging, save the image and you're ready to share with your networks. If you'd rather embed the image, just right click on the image and copy/paste the embed code to your site or blog. Each image collects stats so you can track how many people clicked on a tag, hovered over a tag, embedded your image, or viewed the image. These simple analytics could provide some insight on user behaviors and how people interact with your site.
For bloggers and content producers that create guides, lists, and photo montages of products, ThingLink could be a useful tool to guide your readers back to the source of the image. Where can I purchase that item? Who originally took that photo?
The example below is a photo from a post I wrote on my personal blog last year sharing my top design picks for holiday cards. I created the image in Photoshop, and then included a list of links back to each individual product on the post itself. Using ThingLink (in addition to adding a list of links) could be a nicer, more visual way to display that information.
Here's my live interactive image:

Another way to use interactive images is for tutorials. Show step-by-step how to make a favorite recipe and link to all of the ingredients or cool kitchen gadgets used. You can also point out features of a software application using screen shots and draw a reader's attention to specific details that might be overlooked.
The possibilities are endless, and when it takes less than five minutes to create an image, you really can't go wrong trying it out for yourself.