Guide To The New Twitter Header Image: Specifications, Tips & Templates

Yesterday Twitter launched a new look out across all user profiles that allowed users to generate a bolder, more vivid look. The new Twitter profiles feature one very large image (reminiscent to Facebook Timeline and Google+ page covers.)

The new Twitter header images are a bit different as user text and description info is actually floated across them. To help you maximize your exposure, we've made a list of tips, templates and specs to help you get the most of your Twitter Header image.
Specifications
- The display size of the Twitter header image is 520px x 260px
- Maximum file size of 5MB
Inspiration
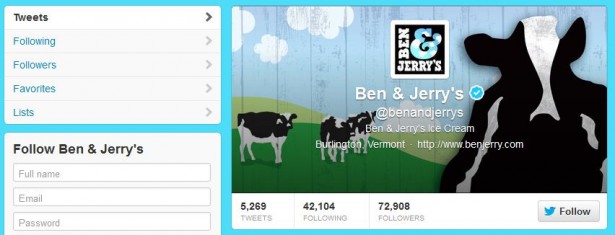
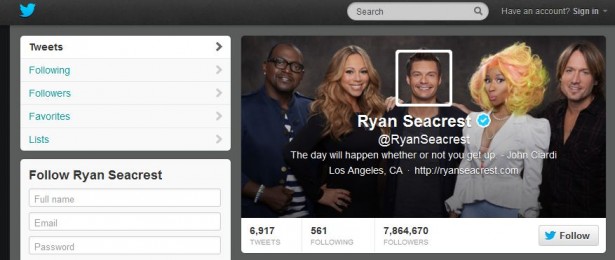
The new profiles not only lay text over the header photos, but also float the Twitter avatar on top as well. This means that no matter what you do, your Twitter avatar will always be top & center justified on the Twitter header image. In addition, a white stroke accompanies the avatar that cannot be removed. Here's a look at some creative Twitter header uses:

@RyanSeacrest pulls his fellow American Cohorts into the Twitter header and uses the avatar to display his face. However when look at the profile page, the overall picture looks quite seamless.

Politics & policies aside, @MittRomney delivers a solid Twitter header photo. The avatar is perfectly located on his face while the rest of the header images pulls in the surrounding environment.
Tips
- Twitter adds a black gradient layer to the header - regardless of your image.
- Using a photo with vastly different proportions (i.e. vertical) will give you errors
- Darker Header images allow the White overlay text to show up much better
- "Follow Us" arrows can be placed in the lower right hand side for those looking to place a call to action on their header
- The Twitter header makes the overall design less about a busy background and more about a vivid header. Making both busy can be distracting.
Template
To help you make your own perfect header image, we've created this easy to use Photoshop file.
The file consists of the exact specs and the location of where the Twitter avatar will fall. Simply toss in your background image and located the images to the position you'd like:

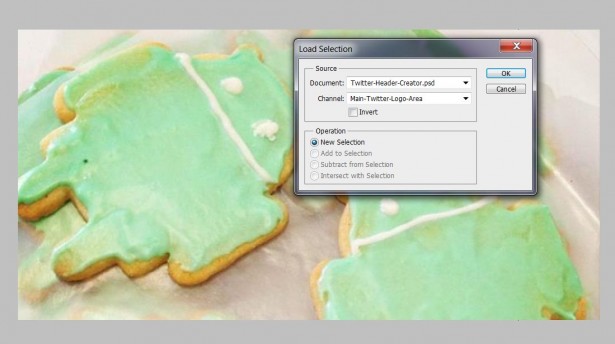
Then hide the layer "Twitter Avatar Area" so that the white stroked box is hidden. Save this file as your background file. Then load the selection "Main-Twitter-Logo-Area" (Select -> Load Selection -> Channel="Main-Twitter-Logo-Area") and crop the image.

This is now the portion of the background that you'll use for your avatar. Feel free to add any logos you'd like, then save as your avatar.
Just upload the background (Settings -> Design -> Header) and the avatar photo (Settings -> Profile -> Photo) and you're done.
Here's an example of what we did for @CypressNorth:

Let us know what you've created in the comments and don't forget to follow us for more great updates like this -- enjoy!
12 Comments
Leave a Reply
Meet the Author

Greg Finn
Greg is the Head of Performance and Innovation for Cypress North's digital marketing team and one of the founders of our agency. In 2010, he and Matt Mombrea started Cypress North in Buffalo. Greg oversaw the opening of our second office in 2022, located in his hometown of Rochester.
As Head of Performance and Innovation, Greg co-manages our digital marketing department and works closely with our team to ensure all our clients achieve the best possible results. He is always looking for ways to test new digital marketing techniques and technology, and oversees all teaching and training efforts to ensure our agency stays ahead of the curve.
Greg is also a co-host of our weekly Marketing O'Clock podcast, where he and the team provide updates, insights, and hot takes on the latest SEO, PPC, and social media marketing news. In addition to weekly news shows, Greg hosts our Marketing O'Torial digital marketing tutorials and often co-hosts bonus Marketing O'Talk episodes that bring together panels of digital marketing experts.
With nearly two decades of experience, Greg is a known and trusted voice in the digital marketing community. He’s a contributor for Search Engine Land, a member of the Search Marketing Expo (SMX) programming team, and has been a featured speaker at some of the largest search engine conferences, including SMX, eSummit, and Pubcon.
When he’s not working or staying updated on the latest trends, Greg enjoys watching his kids play sports and coaching their soccer team. He’s been named the runner-up “Greg of the Year” on Marketing O’Clock’s annual Clockscars Awards four years in a row. While the coveted award has evaded him for many years, Keanu Reeves has not. Greg once saw him at Gabriel's Gate tavern in Buffalo (and noted he was very tall.)






















any way to do this without having photoshop? bueller?
Give gimp a shot:
Free to download - http://www.gimp.org/
Great post! Thanks a lot for the PSD file!
Hi
Can any one help me to fix this. i have uploaded a header image in twitter. ( https://twitter.com/assadz ) header is pink but it appears with a gray layer on it and looks so weird. What can be reason and how can be fixed. Any help! will be appreciated greatly.
Twitter auto-appends the semi-transparent black layer on top to attempt to give the visual more depth. Sorry, nothing you can do.
Okkkkkkkkkkkkkkkk
. can you recommend what kind of Header should be created to overcome this issue ?
How bout a photo?
Hey...this is so helpful. Thanks a mil!
Can you suggest a good size to make my Twitter background so that it can be viewed on most screens? 🙂
Angela,
If you keep your information 66 pixels wide (on the left of the background image) that will work for 98% of viewers (1024 px and up). In regards to the overall width and height, I usually go the "more is better" route. The best way is to experiment and use tools like resolution resizers (https://chrome.google.com/webstore/detail/idhfcdbheobinplaamokffboaccidbal) to see the exact look for different resolutions.
[...] help getting started? Learn more from Twitter’s profile page one-sheet, or check out Cypress North’s blog post which features design tips and templates for you to download and [...]
[...] See more tips and examples of Twitter header images [...]