Social Media Cover Photo Cheat Sheet & All-In-One Social Template Download

Each social network's cover images differ in size, and some of them (Facebook, Google+, Twitter) have overlapping profile pictures that should be taken into consideration when designing your cover photo to avoid accidentally hiding key information or visual elements. Today, we'll make it even easier for you to size your photos properly with a one-stop Photoshop file with sizing specs for each social network.
Below you'll find a cover photo cheat sheet, complete with a free downloadable .psd template and instructions on how to customize the header images for your personal or business accounts.
We made it super easy for you to download an all-in-one Photoshop file that you can use to quickly create cover images for your social accounts. We hope you enjoy, and feel free to shout if you have any questions!
![]() Download all-in-one social media cover photo template PSD
Download all-in-one social media cover photo template PSD

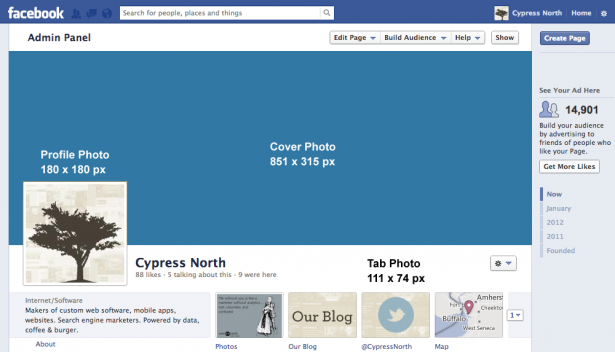
Specifications:
- Cover photo: 851 x 315 px
- Profile picture: photo should be uploaded at 180 x 180 px, but will display 160 x 160 px
- Tab photo: 111 x 74 px (see our tutorial on how to customize Facebook tab images)

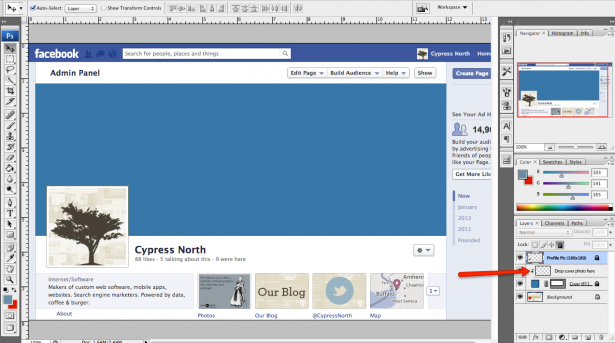
To customize the Facebook cover photo:
- Open .psd file
- Hide all other grouped layers except the group labeled Facebook
- Click the arrow to show the other layers
- Drag photo or design on to layer that is labeled "drag cover photo here"
- Resize to your liking (Tip: use Ctrl + T on PCs or Command + T on Macs to resize)
- Hide profile pic layer
- Using crop tool, specify cover photo size as 851 px (width) and 315 px (height), drag to fit your image and crop
- Save this as your cover photo image
- Upload image to Facebook

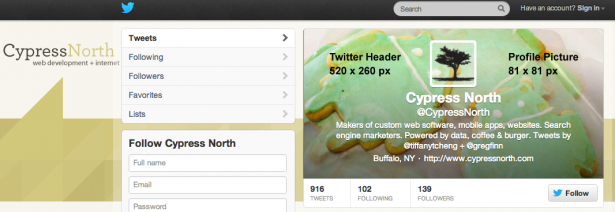
- Cover photo (header image): 520 x 260 px (max file size 5 MB)
- Profile picture: 81 x 81 px
- See more tips and examples of Twitter header images
To customize the Twitter header photo:
- Open .psd file
- Hide all other grouped layers except the group labeled Twitter
- Click the arrow to show the other layers
- Drag photo or design on to layer that is labeled "drag cover photo here"
- Resize to your liking (Tip: use Ctrl + T on PCs or Command + T on Macs to resize)
- Hide Twitter Avatar layer
- Using crop tool, specify cover photo size as 520 px (width) and 260 px (height), drag to fit your image and crop
- Save this as your header image
- Upload image to Twitter
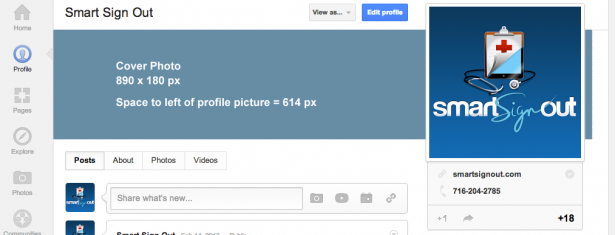
Google+

- Cover photo: 890 x 180 px (space to left of profile picture is 614 px, so make sure your important image/info fits in that area)
- Profile picture: 250 x 250 px
- See more examples of Google+ cover photos
To customize the Google Plus cover photo:
- Open .psd file
- Hide all other grouped layers except the group labeled Google Plus
- Click the arrow to show the other layers
- Drag photo or design on to layer that is labeled "drag cover photo here"
- Resize to your liking (Tip: use Ctrl + T on PCs or Command + T on Macs to resize)
- Hide profile pic layer
- Using crop tool, specify cover photo size as 890 px (width) and 180 px (height), drag to fit your image and crop
- Save your cover photo
- Upload image to Google+

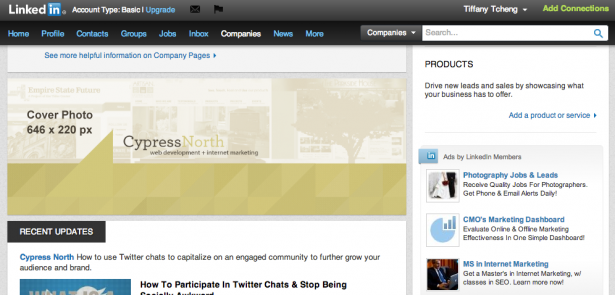
Specifications:
- Cover photo: 646 x 220 px
- Company logo profile picture: 100 x 60 px
To customize the LinkedIn cover photo:
- Open .psd file
- Hide all other grouped layers except the group labeled LinkedIn
- Click the arrow to show the other layers
- Drag photo or design on to layer that is labeled "drag cover photo here"
- Resize to your liking (Tip: use Ctrl + T on PCs or Command + T on Macs to resize)
- Using crop tool, specify cover photo size as 646 px (width) and 220 px (height), drag to fit your image and crop
- Save this as your cover photo
- Upload image to LinkedIn
If you need to start over, delete the layer and add a new layer. Then follow Steps 4-8 above.
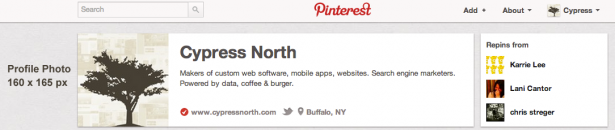
Specifications:
- Profile picture: 160 x 165 px
Download The All-In-One Social Sizing PSD
To get all the cover photo templates in one sweep, download our zip file that contains a single PSD file for Facebook, Google+, Twitter, and LinkedIn below!
![]() Download all-in-one social media cover photo template PSD
Download all-in-one social media cover photo template PSD






















Thanks >>so helpful
[…] http://cypressnorth.com/social-network-media-marketing/social-media-cover-photo-dimensions-free-temp… […]